To open class we will take a look at FlipGrid – a free video chat tool. It may come in handy if UP classes are suspended.
We’ll look at three free video-creation apps – Toontastic, Clips and Adobe Express Video. All are easy-to-use for video storytelling and are popular with teachers and folks who want to produce fun video content for their social networks.
Students will be organized into teams and assigned one of three apps. Teams will “figure out” their assigned app and prepare a sample video and brief instructional review to share back with the full class.
There will not be any instruction on how to use the apps – we want students to be able to experience the learning curve for a new user. Plus we will be relying on students using their own iOS and Android smartphones – also known as BYOD (Bring your own device).
Meet the apps and see a sample from spring ’19 class
Toontastic – a Google project for creating animated stories. Choose from cast of character and backgrounds. Narrate and create a story. It runs on iOS and Android phones and tablets. Also select Chromebooks. No social network sharing features.
Clips – an Apple project that makes cool videos designed for sharing on social media. Think Instagram on steroids. Shoot you own images or videos or use animated versions of yourself. Auto transcribe your words into titles. Add filters, stickers or shoot green screen. It is iOS only and runs on iPhone, iPad, and iPod Touch. Built in social network sharing.
Adobe Express – Part of the Adobe suite. Built in storyboards allow you to integrate images, video, sound. Choose public domain images and soundtrack. Runs on iPhone, iPad. But also can be used with desktop browser. Built in social network sharing.
ASSIGNMENT | Videos 20-A8
Student will pick one of the apps and use it to tell a story. Here’s some ideas for writing prompts
- A myth, fairytale or folktale
- A quick synopsis of a book or movie
- Something instructional
- Another great idea you have for a story to tell
OUTPUTTING THE VIDEOS – THERE ARE MULTIPLE WAYS TO DO THIS.
HERE’S A FEW:
- Toontastic videos can be moved to your iPhone photo gallery. If you then move them to a Mac desktop, you can upload to YouTube using QuickTime Player. Then embed YouTube video. We’ll figure out the Android method.
- Clip videos can be uploaded to YouTube directly from the Clips App. Then embed YouTube video.
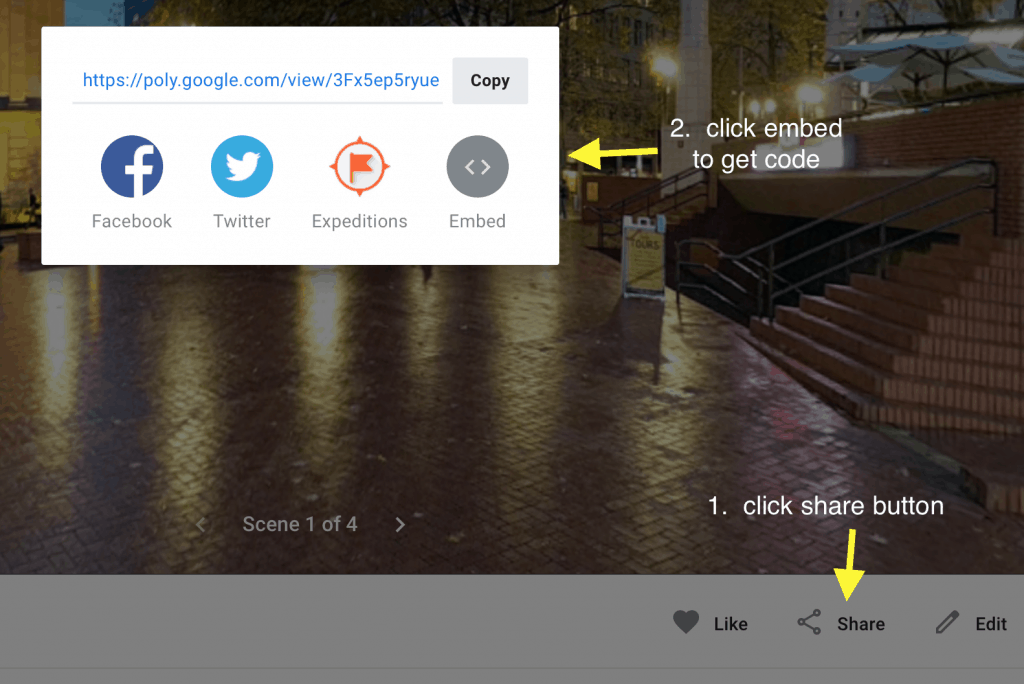
- If you use the desktop version of Adobe Spark Video, you can get an embed code for your video. (Or download and then upload to YouTube via Quicktime Player
Toontastic and Clips video can uploaded first to YouTube

Your post should include an embedded examples of a video made using the app. If you upload the video to YouTube, you can use the YouTube block on WordPress with the URL of video.
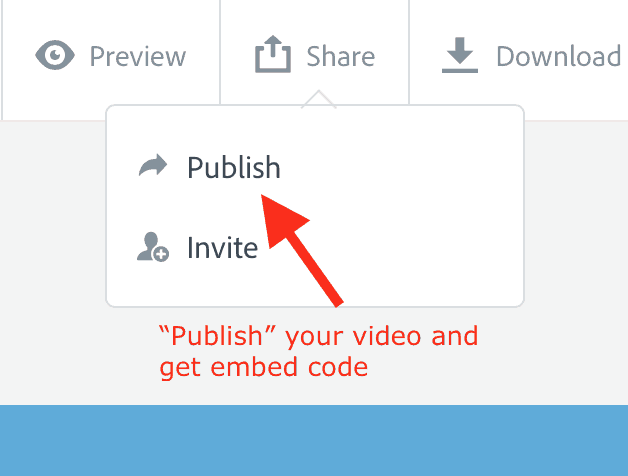
Adobe Express Video provides embed code you can use HTML Snippets

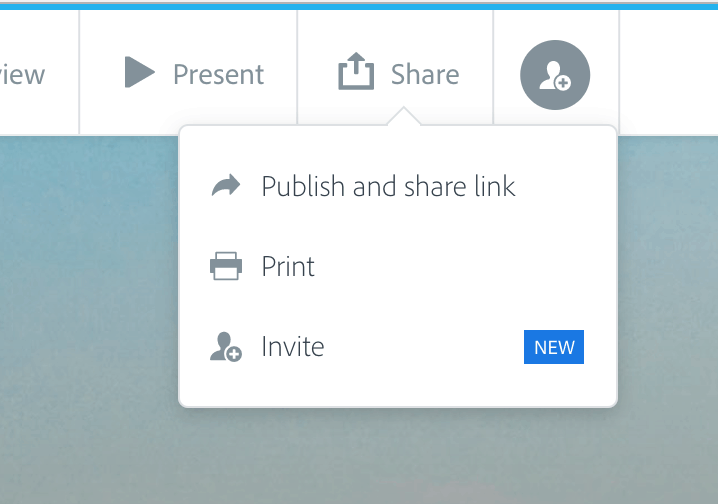
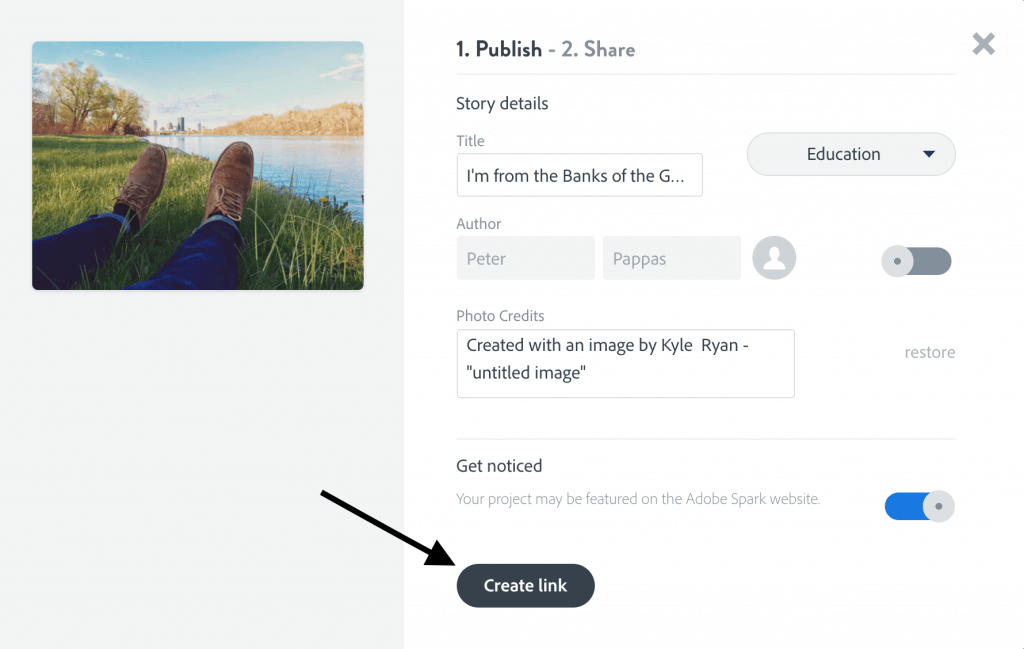
Publish your Adobe Express Video and follow prompts to embed code.