Quite often edtech tools are used by the teacher rather than the students and don’t do much more than make things prettier.
Think: Teacher at Smartboard as replacement for the overhead.

New digital technologies allows us to “see” information in new ways.
Think: Students analyzing text using Wordle
Many apps and websites can be a great tool to introduce the research method – form a hypothesis, gather and analyze data, revise hypothesis (as needed), draw conclusions, assess research methods. Working in teams students can easily pose research questions, run the data, revise and assess their research strategy. Students can quickly make and test predictions. They can then present and defend their conclusions to other classroom groups. All skills called for by the new Common Core standards.
In today’s class we will explore a sampling of free online data visualization tools that can be used in the classroom. Students will be asked to incorporate one of these tools into a lesson design.
GapMinder World: manipulate moving bubble graphs, select x and y axis from a variety of data sets
NGram Viewer: online research tool that allows you to quickly analyze the frequency of names, words and phrases -and when they appeared in the Google digitized books. Ideas for classroom use Books Ngram Viewer. For more advanced searches using NGram Viewer click here.
Chronicling America has digitized newspapers from across America from 1836-1922. You can search word frequency here. Search Chronicling America and visualize the results across space and time at USNewsMap project
Bookworm: a collection of simple and powerful way to visualize trends in repositories of digitized texts.
- Movies: dialogues of movie and TV shows
- ArXiV: science publications
- US Congress: bills, amendments, and resolutions (by political party)
Timelapse: is a global, zoomable video that lets you see how the Earth has changed over the past 32 years.
Metrocosm: All the World’s Immigration Visualized in 1 Map
Combine multiple online tools for research: For example, Black History in America:
Map of White Supremacy mob violence here
Mapping the “Negro Travelers’ Green Book” here
Assignment
Choose one or more of these digital tools (or use a favorite our yours) and blog about how you would use it in an activity, lesson or unit. A few things to keep in mind:
- Be sure you design a lesson that allows your students to be using the tool
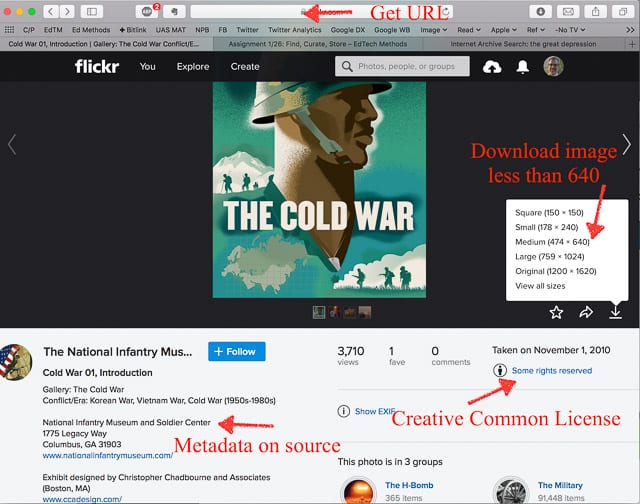
- Be sure to include an embed of the tool (if possible) or at least a screen shot.
- Blog post due: 3/30
Image credits:
Header: AdobeSpark public domain
Insert: Teaching with a SMART Board / Flickr