“Places are locations having distinctive features that give them meaning and character that differs from other locations. Therefore, places are human creations, and people’s lives are grounded in particular places. We come from a place, we live in a place, and we preserve and exhibit fierce pride over places.” ~ National Geography Standard 4: Place
Today’s class will explore interactive images with Google MyMaps and Proxi map creator. Both apps provide tools for teachers and students to create and share interactive maps that tell a story of place.
Google MyMaps
Google MyMaps is a great tool for visualizing place with a variety of content and locational tools. You can easily add photos, video, text, routes and shapes. It can be easily embedded in WordPress or simply share via link or email. MyMaps gets saved in your Google Drive account for easy cataloging.
Sample MyMap Projects | MyMaps Tutorials
ProxI
Proxi is a new free service for creating and sharing visual maps. Run by female founders and an all-women team, Proxi enables you to easily and quickly create your own collection of places to share with friends or family.
Here are some maps made with Proxi.
Assignment 4: Design a Map-based Lesson | Map lessons 23-A4
Students will create a MyMap or Proxi to support a learning activity. Be sure to have multiple locations and some text or visual content at each location. Try these prompts:
- A community tour around school.
- A real or fictional journey.
- Explore the setting of a story.
- Plot locations of habitats / geographic features.
- Share an interactive map of a field trip with parents.
- Make a map of authors you’ve read
- Any other good idea
Your post should include:
- Title and featured image
- Target student group for lesson – grade level or subject
- Instructions for students
- Goal for lesson and how the map helps you meet the goal.
- Both MyMaps and Proxi can be embedded in WordPress. Get an embed code and use with Custom HTML block. If you later edit your map, WordPress will automatically find the latest version.
how to embed your mymap or proxi into wordpress
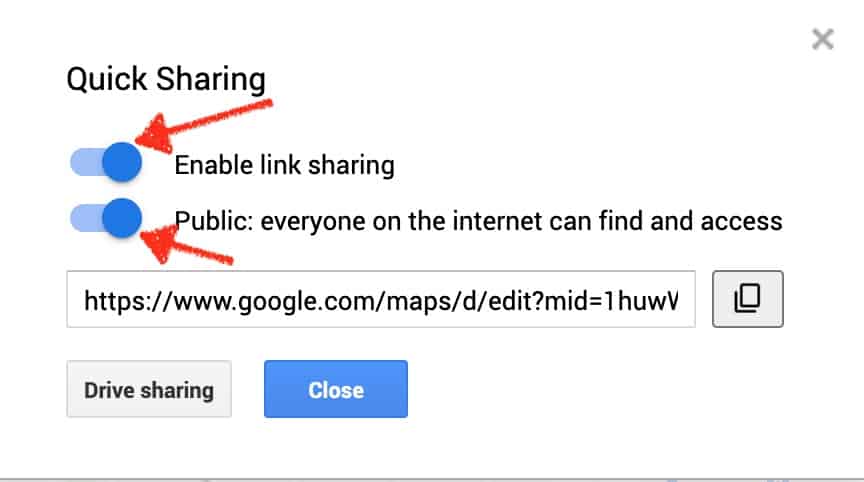
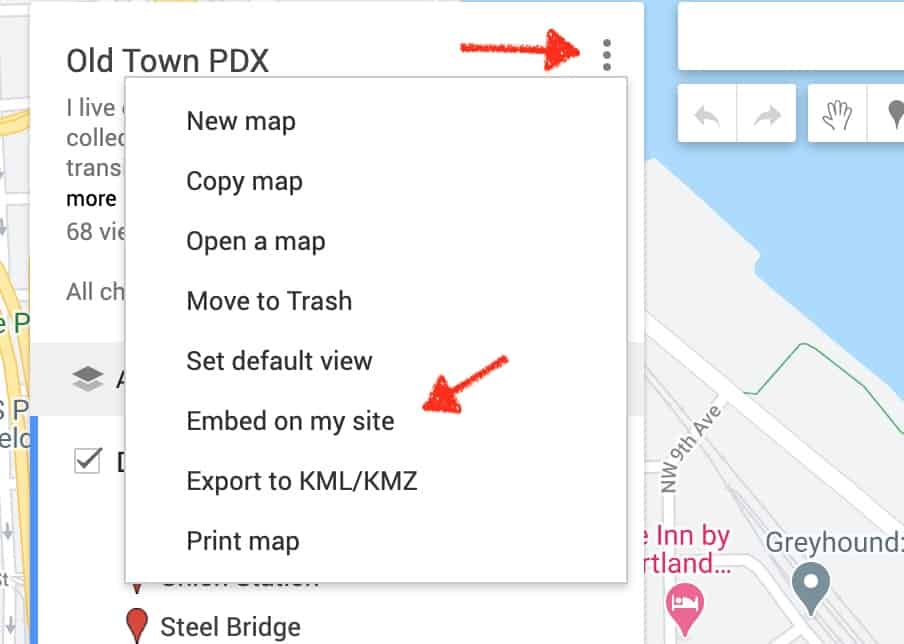
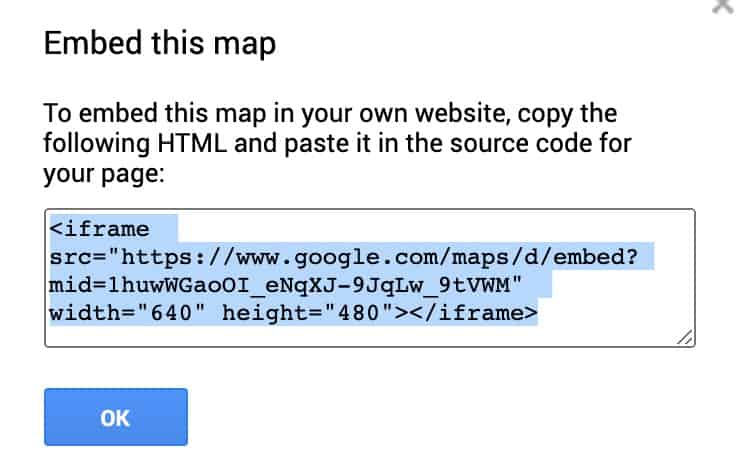
- How to set sharing and get embed code from MyMaps – Click through four steps
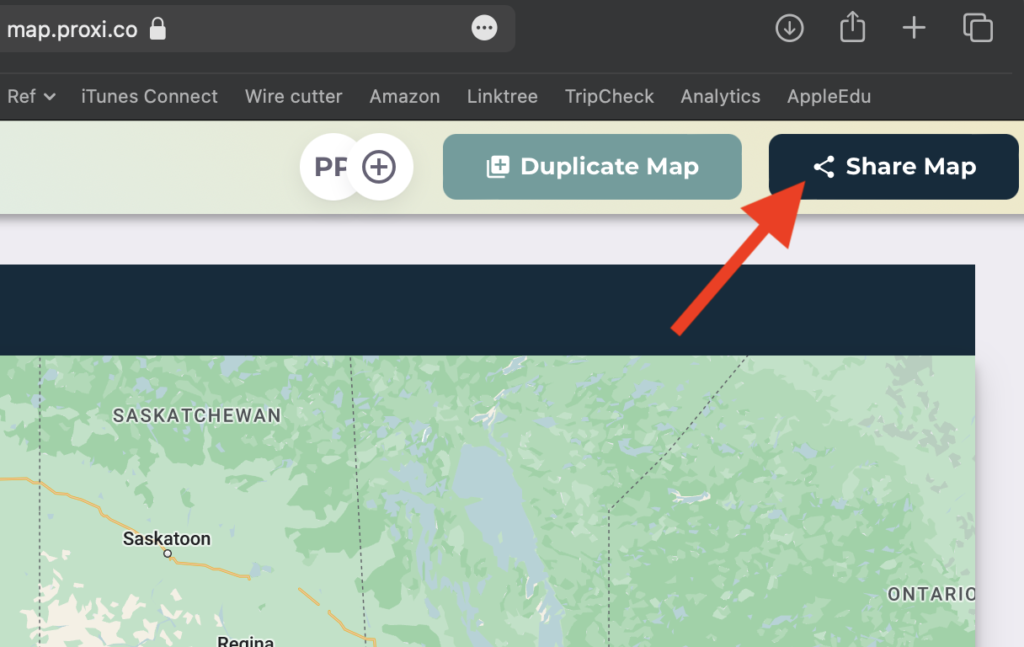
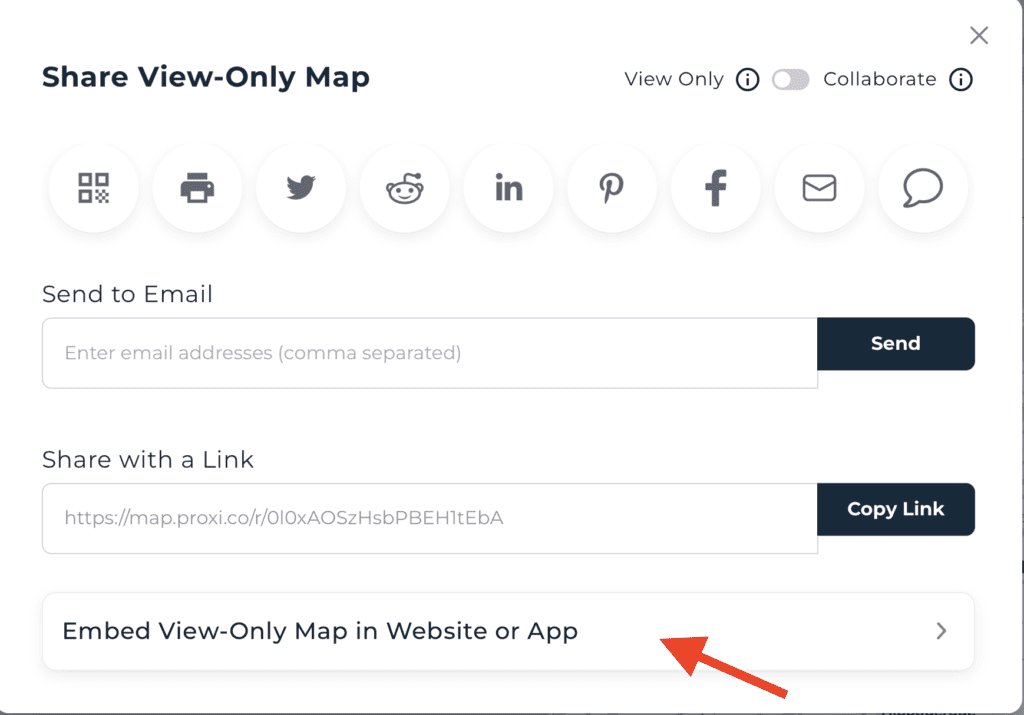
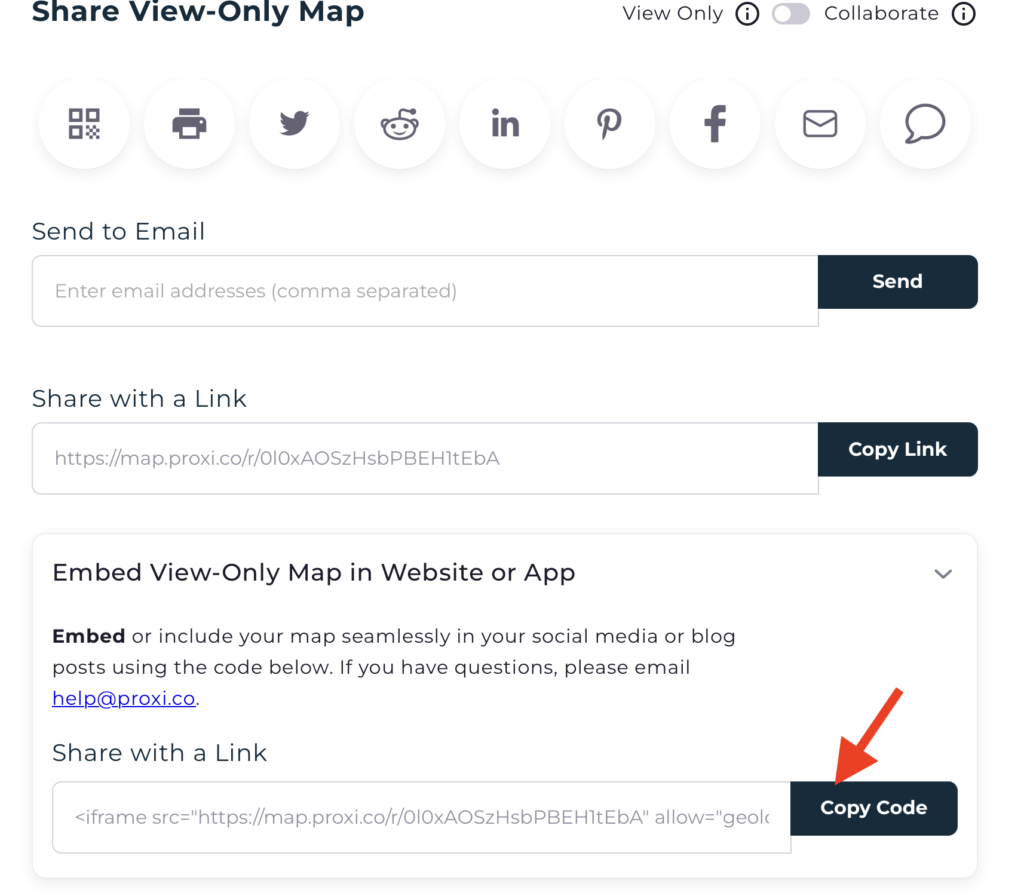
2. How to set sharing and get embed code from Proxi – Click through three steps
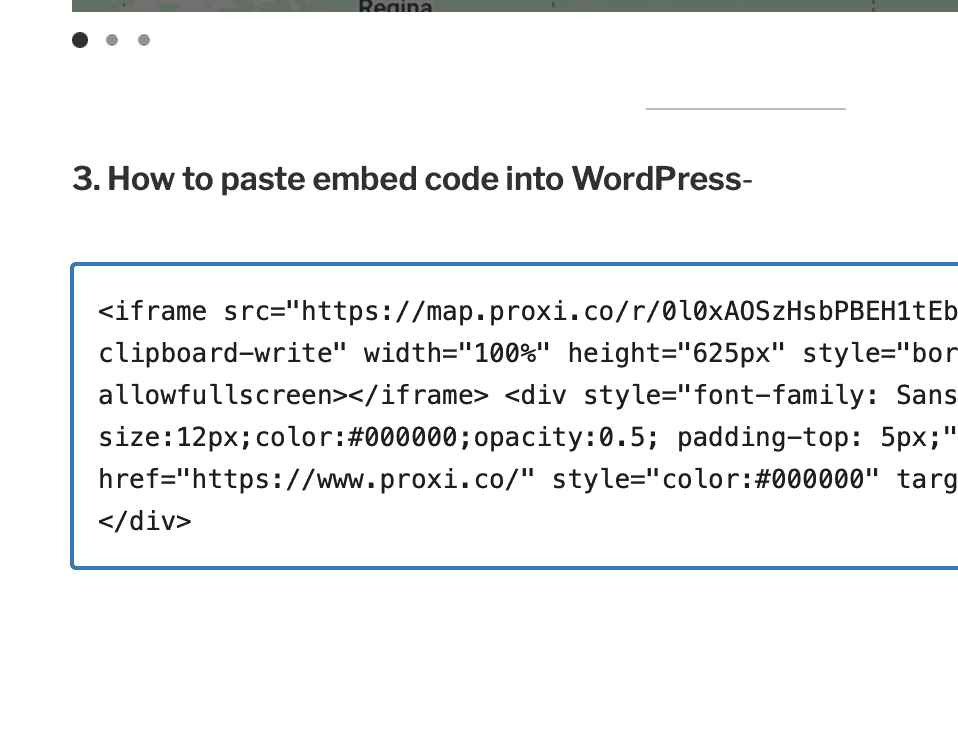
3. How to paste embed code into WordPress– Click through two steps