Featured image by Alexander Shatov on Unsplash
In today’s class we will look at some “alternative” tools for creating videos to share with students – screen casting / paper casting , Apple Clips, Adobe Creative Cloud Video Maker, and EdPuzzle.
Student will work in small groups – exploring one of the following five apps. They should prepare the following to share with class:
- A tip for using the app
- One thing they liked
- One thing they did not like
- A sample video to share with the class
1. Screencasts and PaperCasts
HERE’S A FEW TIPS FOR VIDEO CREATION:
- Keep it simple. Think of audience and purpose.
- Keep it short. Why make students sit through a long how-to?
- If you can, use a plug in mic (just a standard smartphone earbud mic works well). Do a quick test to check the volume level and mic position first to get sound level right.
- Practice a few times to find efficient ways to demonstrate and describe what you’re doing.
- If you will be entering much text as part of the task, I create a text document first so I can copy/paste text into what you’re demonstrating ( I hate watching videos of people typing).
SAMPLES FROM former students HERE
Apps / Tools for Creating Screencasts
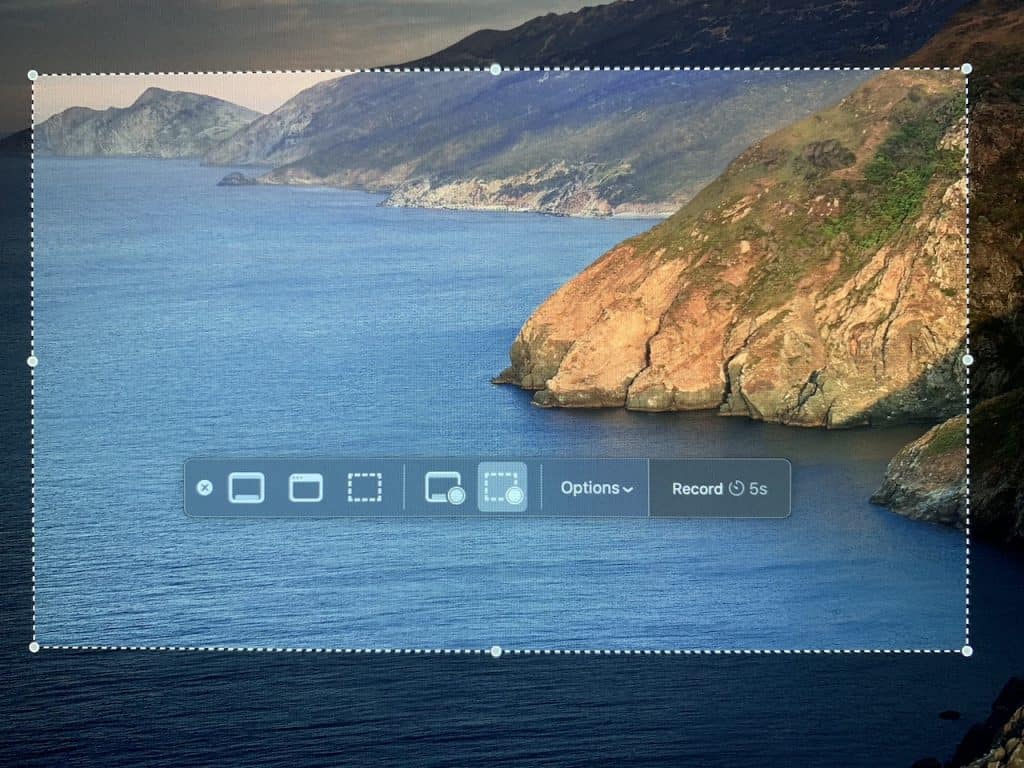
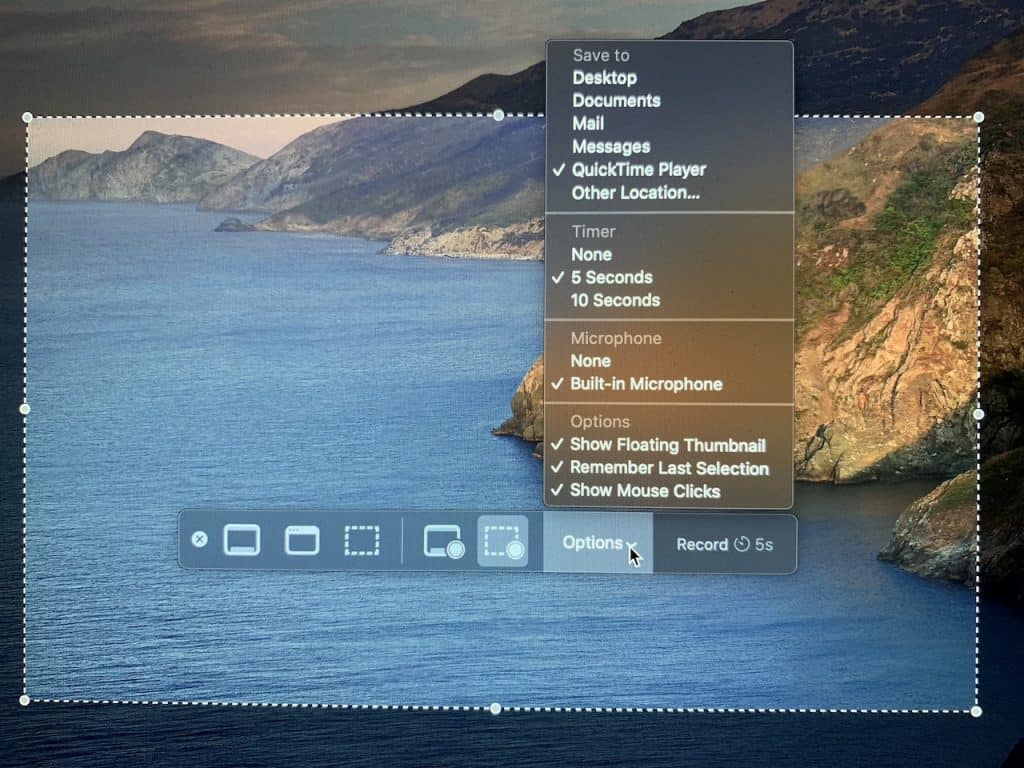
1. Mac users can make screencast use QuickTime Player – it’s built into Macs. You can easily capture your screen with narration.
How to Use on Mac Here.
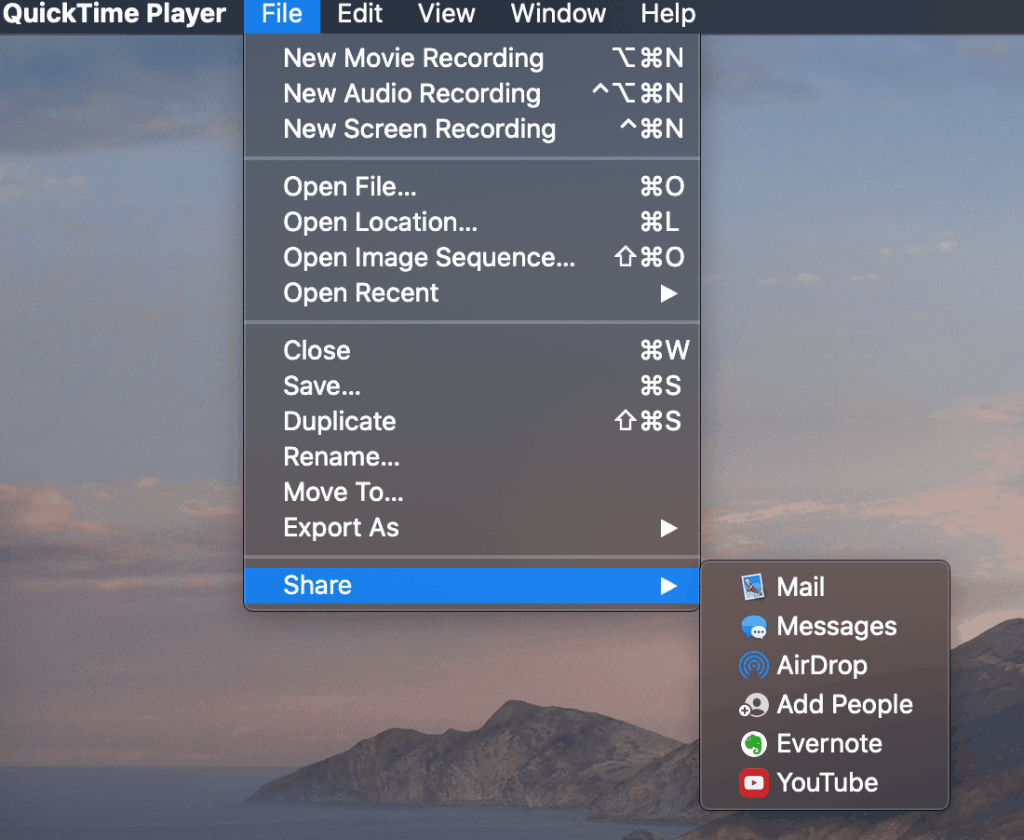
You can upload your video to your YouTube account. You can then get the URL to embed in a WordPress “YouTube” block.
2. Make a screencast with Loom – a free Chrome browser plug in.
To get Loom open your Chrome browser and get the Loom extension here. Or download a desktop versions here
How to Use Loom Here
Loom hosts your video. You can get an embed code from Loom and use it with a WordPress “Custom HTML” block to embed into your WordPress post.
3. Paper Casting = Sketch out a lesson and videotape it. Shoot a video using your smartphone. You can use little slips of paper or you could draw. If you’re not an artist, you could also shoot a video of you reading a picture book. You can upload your video to your YouTube account. You can then get the URL to embed in a WordPress “YouTube” block.
2. Apple Clips
Clips – an Apple project that makes cool videos designed for sharing on social media. Think Instagram on steroids. Shoot you own images or videos or use animated versions of yourself. Auto transcribe your words into titles. Add filters, stickers or shoot green screen. It is iOS only and runs on iPhone, iPad, and iPod Touch. Built in social network sharing.
Clip videos can be uploaded to YouTube directly from the Clips App. Then embed YouTube video using a YouTube embed block.
Get started with Apple Clips
3. Adobe Creative Cloud Video Maker
Video Maker– Part of the Adobe Creative Cloud suite. Built in storyboards allow you to integrate images, video, sound. Choose public domain images and soundtrack. Runs on iPhone, iPad. But also can be used with desktop browser. Built in social network sharing. T
To get an embed code, “Publish
How to use Creative Cloud Video Maker
4. EdPuzzle
EdPuzzle. It’s a free web-based tool that you can use to pick a video, add your magical touch and track your students’ understanding. It allows you to add questions, audio and notes to existing videos from Y ouTube, Khan Academy, Crash Course and more. If you’d rather record and upload your own video, go for it!
Create a free teacher account at EdPuzzle.
Follow these steps to create an account, a test class, and make content
Here’s how to get an embed code from EdPuzzle to use with “Custom HTML” block in WordPress
ASSIGNMENT 9: Create a VIdeo-based lesson | Video lesson 22-A9
Design a video-based lesson as the basis of your next post. Your post should include:
- Title and featured image
- Context of the activity
- Target student group for lesson – grade level or subject
- Instructions for students
- Embed the video in the post
Here’s some ideas for video lessons you might create
- A video that supports instruction or delivers content
- A myth, fairytale or folktale
- A quick synopsis of a book or movie