I asked Chat GPT to “create a lesson plan teaching first graders about the Amazon Rainforest,” the written plan is also included in this post. This is a great resource to help teachers plan lessons, as it is able to come up with detailed plans that include assessments, talking points, and activities to do during the lesson. This would be super helpful in developing new ideas and strategies. It is important to consider the specific needs of my class and individual students, what the class already knows, students’ interests, etc. before I teach using a lesson plan created by Chat GPT. While it is an excellent tool, it cannot replace teacher planning entirely, and should instead be used as a starting point. For example, if I was going to teach a lesson using the lesson plans here, I would first want to consider adaptations/modifications that I would need to make to ensure the lesson is appropriate for my students. I would also want to consider what lessons will be following this one to ensure that this is consistent with them, and matches the standards and unit goals.
Title: Exploring the Wonders of the Amazon Rainforest
Objective: Students will learn about the Amazon Rainforest, its geography, and some of the animals and plants that live there.
Materials:
- Pictures of the Amazon Rainforest and its animals
- A map of South America
- Construction paper
- Scissors and glue
- Crayons and markers
- Books about the Amazon Rainforest (optional)
Introduction: Begin by asking the students if they know what a rainforest is. Explain that a rainforest is a type of forest that is always wet and humid. Introduce the Amazon Rainforest, and show pictures of the rainforest and some of its animals.
Body:
- Geography of the Amazon Rainforest
- Show a map of South America and point out where the Amazon Rainforest is located.
- Explain that the Amazon Rainforest is the largest rainforest in the world, and covers many countries including Brazil, Peru, Colombia, and Venezuela.
- Discuss the climate of the Amazon Rainforest, explaining that it is hot, humid, and rainy.
- Animals of the Amazon Rainforest
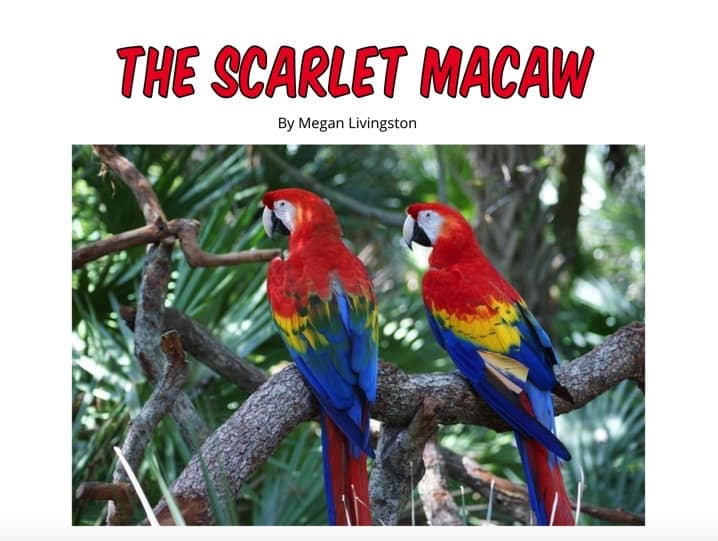
- Show pictures of animals that live in the Amazon Rainforest, such as jaguars, monkeys, sloths, and parrots.
- Talk about each animal and what makes them special. For example, you could explain that jaguars are the largest cats in the Amazon, monkeys can swing from tree to tree, sloths move very slowly, and parrots are colorful birds that can talk.
- Plants of the Amazon Rainforest
- Show pictures of plants that live in the Amazon Rainforest, such as trees, vines, and flowers.
- Explain that the Amazon Rainforest is home to many types of plants, including the tallest trees in the world.
- Talk about the importance of plants in the rainforest, including how they provide oxygen, food, and shelter for animals.
Activity: Have the students create a rainforest collage using construction paper, scissors, and glue. Instruct them to cut out pictures of animals and plants from magazines or printouts, and glue them onto a piece of construction paper. They can use crayons and markers to add more details to their collage.
Closure: Ask the students to share their collages with the class, and have them explain which animals and plants they included. Review the main points of the lesson, and encourage the students to share what they learned with their families.
Assessment: Assess the students’ understanding of the Amazon Rainforest by reviewing their collages and listening to their explanations of the animals and plants they included. You could also ask them questions about the geography and climate of the rainforest, or have them draw a picture of their favorite animal or plant from the Amazon Rainforest.
Featured image: Image by Nile from Pixabay